Category: GUI
Usabilidade é sinônimo de facilidade de utilização de um Software/Objeto. Este conceito está relacionado a estudos de Ergonomia, Interação Homem-Máquina e Cognição. O objetivo é permitir que através de uma Interface amigável, o usuário entenda e domine a ferramenta rapidamente, sem necessidade de manuais, tutoriais ou quaisquer outros tipos de obstáculo/ajuda.
*Para chegarmos ao modelo atual, as interfaces passaram por inúmeras mudanças. Estudos sobre percepção e cognição humana tornaram-se um diferencial no desenvolvimento de novas interfaces. A partir desses estudos percebe-se um aumento na importância e na atenção dada pelos desenvolvedores em relação às representações visuais, que se tornaram uma espécie de reforço para as representações verbais.
Estudos demonstram que a memória visual é muito mais duradoura que a memória textual (AMANTINI, 2002, p. 6), ou seja, existe maior chance em se esquecer de um nome do que um rosto, ou em se lembrar de uma citação no canto superior de uma página, da própria citação tenham sido esquecidas. Assim, seguindo essa linha de raciocínio, se desenvolvida uma interface com atenção nas representações visuais, o índice da efetividade de uso e entendimento da mesma pelo usuário pode aumentar.
Como percebemos nos posts antigos, na década de setenta, pesquisadores da Xerox desenvolveram a metáfora de Desktop e desde então, o usuário tornou-se ponto central de estudo. Uma prova disso foi a introdução de profissionais como ergonomistas, cientistas cognitivos e artistas nas equipes de desenvolvimento de grandes empresas do ramo, como a IBM, Hewlett Packard e Apple.
Para a criação de interfaces gráficas passam a ser utilizados signos que permitem analogias para familiarização com o ambiente e associação de objetos da interface com objetos do mundo real.
Novos conceitos e teorias contribuíram para o desenvolvimento e evolução de interfaces para usuários domésticos de forma significativa para o surgimento desta nova forma de interação homem-máquina. No passado, devido aos modelos computacionais por linha de comando e batch – além do alto custo do equipamento e requerimento de conhecimento técnico – a tecnologia ficava restrita a empresas, usuários técnicos e laboratórios de pesquisa.
Representações em forma de metáforas, ou seja, um método que tenta simplificar a interface e aplica o conhecimento existente do usuário sobre a tarefa e os aspectos relevantes do seu mundo (TREGLOWN, 1992), orientam por assimilação a navegação que se acredita ser mais intuitiva e evita a busca do usuário por “tentativa e erro”.
Desde então, na concepção de uma interface, fica difícil imaginar a não- aplicação de metáforas, para melhor familiarização do homem com a máquina. Há preocupação em visualizar metáforas como uma regra, ingrediente indispensável para a “culinária digital” (JOHNSON, 2001), ou mesmo distorcer o seu significado e conseqüentemente aplicar o conceito de forma que venha a limitar o processo de criação dos desenvolvedores, devido a barreiras existentes no mundo real para criar uma realidade virtual.
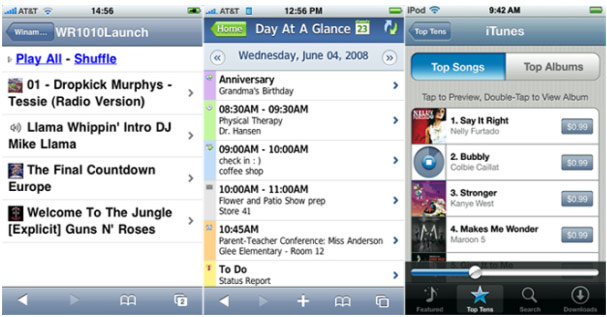
Um exemplo de distorção de metáfora foi notada com o lançamento do Magic Cap9 (Magic Communicating Applications Platform), em 1994, criado para computadores portáteis pela General Magic. A interface projetava o usuário num ambiente familiar. Muitas críticas foram feitas a esse tipo de interface, pois não se sabe até que ponto uma interface tão próxima da realidade tende a ser interessante para o usuário quando se projeta na máquina a idéia de que esta, em alguns aspectos, poderia ir além do nosso mundo em possibilidades reais.
Interface do Magic Cap
Na Poética, Aristóteles definiu a metáfora como o ato de “dar a uma coisa um nome que pertence a outra coisa”. O elemento-chave nessa fórmula é a diferença que existe entre “a coisa” e “outra coisa”. O que torna uma metáfora poderosa é o hiato entre os dois pólos da equação. As metáforas criam relações entre coisas que não são diretamente equivalentes. Metáforas baseadas em identidade completa nada têm de metáforas. No design de interface tradicional, uma “janela” de computador exibe uma espécie de semelhança superficial com uma janela do mundo real, mas há a diferença que assegura o sucesso da metáfora. (JOHNSON, 2001, p. 47).
O uso de metáforas é benéfico para prover navegação eficiente em ambientes desconhecidos, já que as associações entre o real e o virtual permitem ao usuário entender as ações desempenhadas por ele diante de um computador, porém não se deve usá-las como regra para não limitar o processo de criação.
A interface é o item mais importante de qualquer sistema computacional. Por que? É o sistema em si para muitos usuários. Pode ser visto, ouvido e tocado. As linhas de código estão invisíveis, escondidas atrás de monitores, teclados e mouses. Os objetivos do design de interface são simples: tornar a interface operante de maneira produtiva, fácil e agradável. (GALITZ, 2007, p. 1, tradução nossa)[**]
Segundo Galitz (2007), a interface é o item mais importante de um sistema. Sua afirmação é perfeitamente aceitável, pois os computadores utilizam linguagem binária para processar todas as tarefas que lhe são designadas. Entretanto, a maior parte dos usuários não compreende essa linguagem. A interface é responsável por traduzir as seqüências binárias em imagens e palavras compreensíveis para o homem.
_________________________________________________
[*] Texto retirado de: VIEIRA, Maria I.V. A História da Interface. In: Trabalho de Conclusão de Curso, Tecnologia e Mídias Digitais. Interface 3D Mutável – Customização e Ampliação de Interface para Dispositivos Móveis. São Paulo: Pontifícia Universidade Católica, 2008. p. 31-34.
[**] The user interface is the most important part of any computer system. Why? It is the system to most users. It can be seen, it can be hear, and it can be touched. The piles of software code are invisible, hidden behind screens, keyboards, and the mouse. The goals of interface design are simple: to make working with a computer easy, productive, and enjoyable. (GALITZ, 2007, p. 1)
Ted Nelson ou Theodor Holm Nelson é conhecido como o “pai do Hipertexto“. Sua linha de pesquisa está relacionada com a estruturação dos dados para o desenvolvimento de uma Interface que proporcione uma experiência de navegação e entendimento simples, a ponto de um iniciante ser capaz de dominar a ferramenta como um expert em poucos minutos.
A experiência da reticularidade numa estrutura hipermidiática oferece a oportunidade de reavaliarmos a política de hierarquia da informação. Num livro impresso podemos inserir ilustrações, mas jamais podemos repetir o processo com textos que estejam num mesmo nível de importância. Na estrutura reticular hipertextual, este princípio é básico: vários textos, de vários autores e de várias posições podem estar em igualdade, sem que estejam subjugados à linearidade da leitura sequencial. Este é o sonho de Ted Nelson e seu Xanadu, um sistema de hipertexto que, através de uma estrutura de rede, ofereceria toda literatura universal em todo terminal de computador. É interessante notar que várias invenções referentes à manifestação da estrutura reticular, começaram como tentativas para resolução de problemas particulares cotidianos mas que, nem por isso, deixaram de representar as necessidades de milhares de pessoas. A própria idealização do hipertexto por, Ted Nelson, surgiu na tentativa de criar, com a informática, uma estrutura que o ajudasse a escrever seus livros de filosofia. Sua intenção era desenvolver um documento a partir de concepções de todo tipo, que não tivessem seqüências e que se constituissem através de parágrafos com saídas para outras estruturas hipertextuais.
Curiosidade: Ted abriu uma pequena loja de computares entre 1977 e 1980, conhecida por “IBM”, sigla derivada de Itty Bitty Machine Company. O pequeno empreendimento foi um dos poucos a vender o computador Apple I. Em 1978 teve impacto significante nos futuros lançamentos da gigante IBM (International Business Machines) quando delineou sua visão do potencial da computação pessoal. Três anos depois, foi lançado o IBM PC.
![[visual note by Sophie Bower]](https://chern0bil.files.wordpress.com/2009/04/tednelson1.jpg?w=640) *visual note by Sophie Bower
*visual note by Sophie Bower
If computers are the wave of the future, displays are the surfboards.
-Ted Nelson, Dream Machines, p. 22
Texto retirado de:
VIEIRA, Maria I.V. A História da Interface. In: Trabalho de Conclusão de Curso, Tecnologia e Mídias Digitais. Interface 3D Mutável – Customização e Ampliação de Interface para Dispositivos Móveis. São Paulo: Pontifícia Universidade Católica, 2008. p. 16-30.
HISTÓRIA DA INTERFACE
A INTERAÇÃO HOMEM-MÁQUINA
Segundo Galitz (2007) a necessidade de comunicação entre humanos revela-se desde o início dos tempos. Os níveis primários de comunicação são baseados em movimentos e gestos – linguagens independentes – pois permitem a comunicação entre pessoas que não falam o mesmo idioma.
O nível secundário encontra-se na fala e o terceiro na escrita. Atualmente, com a possibilidade de digitação – para os que possuem prática – a eficácia para se expressar é maior se comparada com a caligrafia. Mas, apesar das facilidades do mundo moderno, a fala é considerada o melhor método para comunicação (GALITZ, 2007).
Os computadores foram criados inicialmente para atender à necessidade de resolução de cálculos de maior complexidade. A década de quarenta marcou o início de uma Era que afetaria a história e a vida de milhões de pessoas, a invenção do computador digital[1]. A primeira geração utilizava válvulas eletrônicas e cabos, seus maiores problemas eram a velocidade e temperatura; na segunda geração o grande avanço foi a substituição das válvulas por transistores e a troca dos cabos por placas de circuito impresso, resultando em ganho de velocidade de processamento, tamanho e custo. Os dados eram introduzidos através do uso de cartões perfurados que mais tarde seriam vertidos em páginas datilografadas. O uso de algo que intermediasse o computador ao seu usuário era pouco necessário, uma vez que para desempenhar essa função, bastava ter ao seu comando alguém que soubesse manusear a máquina o suficiente para obter os resultados esperados.
 Figura 1 – IBM 029 – Máquina para perfuração de cartões
Figura 1 – IBM 029 – Máquina para perfuração de cartões
A terceira e quarta geração trouxeram a implementação dos Circuitos Integrados (CIs ou Chips), que proporcionaram um grande salto na velocidade de processamento de dados – na ordem de microsegundos seguido por nanosegundos, marcaram o fim das gigantes e custosas calculadoras e o início da era dos PCs (Personal Computers – computadores pessoais), trazendo consigo a necessidade da criação de algo que convertesse as ações do usuário para linguagem de máquina, provendo processamento das informações e retorno de forma compreensível. O intermediador entre o homem e a máquina é o que chamamos de interface. Conforme Johnson (2001, p. 26) a interface atua como uma espécie de tradutor, mediando as duas partes, tornando uma sensível para a outra.
Podemos dividir os tipos de interface em três eras: Batch (1945-1968), Linha de Comando (1969-1983) e Gráfica (1984 a atual).
O Batch é a execução de uma lista de ações (jobs), configurada através de scripts e parâmetros de linha de comando. Esse tipo de interface foi associado ao uso em Mainframes[2] devido ao custo exorbitante de hardware e por ser o único meio viável e econômico de interface para uso na época. A linha de comando e a interface Gráfica apareceram após a saída da tecnologia dos limites dos laboratórios de pesquisa, tornando-se conhecidas e assim seguindo um ciclo de desenvolvimento contínuo para atendimento das necessidades do usuário.
O conceito de Linha de Comando ou Command Line Interface (CLI) originou-se das máquinas Teletype (TTY)[3], datado de 1950, que ofereciam resultados rápidos se comparados com o antigo Batch – destinado principalmente à tecnologia de cartões perfurados.
Para fazer com que a interface desempenhasse o papel para o qual foi concebida, foram realizados inúmeros estudos semióticos, cognitivos e ergonômicos para se chegar ao que atualmente tornou-se um “padrão” em Interface Gráfica de Usuário (Graphic User Interface – GUI). Nos anos setenta, o centro de pesquisas da Xerox em Palo Alto apresentou uma alternativa para a máquina de escrever – uma interface que relembra os gestos humanos. Os sistemas Altus e STAR da Xerox introduziram o uso do mouse – conhecido como “XY Position Indicator For A Display System”, criado em meados de 1964 por Douglas Englebart – como intermediário na comunicação homem-máquina.
Este estilo de interação ficou conhecido como WIMP (Window, Icon, Menu, Pointing Device).

Figura 2 – Desktop do sistema STAR da Xerox, 1981
A interface gráfica do Macintosh (Apple, 1984) – primeiro sistema de sucesso em massa no mercado – foi elaborada de forma a representar metaforicamente objetos e ações do quotidiano humano, seus ícones foram esteticamente baseados em objetos de um escritório: a área de trabalho (desktop) comporta-se como uma mesa de trabalho e nela o usuário tem acesso a pastas virtuais que ao serem “abertas”, conterão arquivos ou outras pastas. As janelas dos programas e aplicativos atuam como “folhas” em cima da “mesa”, e o usuário pode ter diversas janelas abertas em sua área de trabalho, mas aquela em que ele está trabalhando no momento se sobrepõe às demais, embora as outras continuem disponíveis ao fundo e possam ser ativadas a qualquer momento.

Figura 3 – Interface do Macintosh (Apple, 1984)
Em 1985, a Microsoft lançou o Windows 1.0[4] e a Commodore, o Amiga 1000[5]. Em 1987, foi lançado o primeiro computador com cores pela Apple, o Macintosh II e o sistema X Window[6] tornou-se amplamente disponível. A arquitetura de sistemas aplicados e o gerenciador de apresentações foram lançados pela IBM com o intuito de substituir o sistema DOS – baseado em linha de comando – por um sistema gráfico.

Figura 4 – Amiga 1000 (Commodore, 1985)
Outro grande feito foi o lançamento do NeXTStep em 1988 pela NEXT, primeiro sistema a simular uma tela 3D. E em 1989, diversas GUIs baseadas em UNIX foram lançadas, incluindo o Open Look da AT&T e Sun Microsystems e o Motif[7] para o Open Software Foundation pela DEC e Hewlett-Packard. E assim, dos anos 90 aos dias atuais uma sucessão de produtos e upgrades apareceram no mercado.

Figura 5 – Interface do NeXStep (Sistema OS X da Apple)
Paralelamente ao desenvolvimento dos computadores, seguiu-se o da telefonia móvel. Em 1973 foi realizada a primeira ligação de um telefone celular pelo pesquisador Martin Copper, então gerente geral da Divisão de Sistemas da Motorola.
O aparelho pesava 1kg, tinha aproximadamente vinte e cinco centímentros de comprimento e sua bateria possuía autonomia de apenas 20 minutos de conversação.
Dez anos depois, foi lançado o telefone celular no mercado, o DynaTAC 8000x, da Motorola, que ganhou o apelido de “tijolo”, não só pelo peso, mas também pelo preço de venda que ultrapassava o valor de três mil dólares.
 Figura 6 – DynaTAC 8000x (Motorola , 1983)
Figura 6 – DynaTAC 8000x (Motorola , 1983)
Nos anos seguintes, fabricantes como a Ericsson (Figura 7-1), LG, Sharp, Motorola e Samsung lançaram modelos cada vez menores, com maior duração de bateria e número de funções, com o intuito de integrar diversos aparelhos em apenas um. Automaticamente com a evolução do hardware dos dispositivos móveis, encontraram-se dificuldades relacionadas ao software, como o desenvolvimento de interfaces que tornassem a utilização do aparelho mais simples e trouxessem os resultados esperados pelo usuário com rapidez e precisão.
O chamado clamshell, mais conhecido como flip (Figura 7-2), e o lançamento de dispositivos com interfaces coloridas marcou o início de uma nova era no consumo de telefones celulares. Em 1996, a Motorola lançou o aparelho StarTac (Figura 7-3) – inspirado no comunicador da série Jornada nas Estrelas – com flip e em 2002, a Sony Ericsson lançou o aparelho T68i (Figura 7–4), sucessor do T68, um dos primeiros celulares com display colorido de 256 cores. Ambos – flip e visor colorido – tiveram papéis importantes na história do desenvolvimento Mobile, no boom! das vendas que disseminaram a utilização de dispositivos móveis e também possibilitaram a previsão de um futuro no qual os celulares serão dominantes em relação aos computadores pessoais.

Figura 7 – Uma visão geral no desenvolvimento dos celulares
Com a integração de funções em um único dispositivo e a transformação do celular em um computador de mão, novas categorias apareceram no mercado móvel, como PDAs[8] e Smartphones[9].
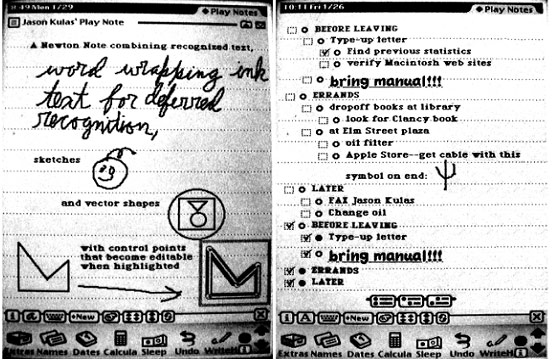
Em 1992, foi lançado um dos primeiros PDAs, o Apple Newton, que possuía tela sensível ao toque, reconhecimento inteligente de escrita, memória flash, processador RISC[10] e tinha aproximadamente 25 x 30 x 2,6 cm de tamanho. O software do Newton trabalhava utilizando conjuntos de palavra-chave – exemplo: “envie este fax”, “agende este compromisso” – que lhe atribuem a característica de assistente. O usuário rascunhava a mensagem para um destinatário e quando solicitava algo como “formatar mensagem”, o PDA se encarregava de colocar todos os adereços e endereços. Se o nome do destinatário existisse duas ou três vezes na agenda, o Newton perguntava para qual deles a mensagem deveria ser enviada.
Botões como “Quem” (agenda de endereços), “O quê” (lista de tarefas), “Quando” (calendário), “Pesquise” (procurar por mensagens) estavam presentes para agilizar e facilitar os processos.
Não era necessário acessar dois ou mais menus diferentes para solicitar uma mudança de calendário; caso o usuário tocasse no dia correspondente do calendário era suficiente para que o PDA entendesse sua intenção e já abrisse uma tela cheia com os dados do dia. As edições podiam ser feitas através de uma caneta especial que acompanhava o dispositivo, e a existência de sons em resposta às ações do usuário afastavam a monotonia e frieza da máquina.

Figura 8 – Interface do PDA Newton (Apple Computers, 1993)
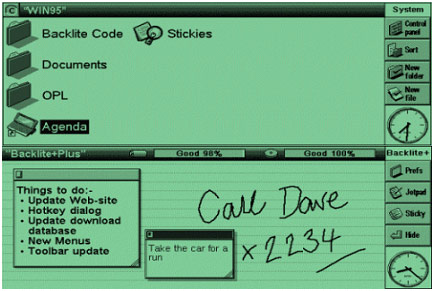
As interfaces de PDAs e Smartphones apresentam elementos WIMP[11], que através de paradigmas análogos, como folhas de papel representando a pasta de documentos, tornam essas Interfaces interativas e de fácil entendimento para novatos. Porém, estas interfaces não trabalham bem com aplicativos CAD[12] ou mesmo jogos interativos por serem 2D, utilizarem grande espaço da tela do dispositivo (pixels maiores) e distraírem o usuário do seu objetivo principal. Com o avanço das tecnologias e o aparecimento de incompatibilidades com o modelo WIMP, foi criado um novo modelo para a interface de usuário móvel, o Pós-WIMP.

Figura 9 – Interface do Palmtop EPOC
O Pós-WIMP atua como uma interface tradicional, pois analisa as ações do usuário e gera respostas em face dessas ações. A diferença se baseia na forma e nos meios utilizados para captar tais ações e gerar respostas.
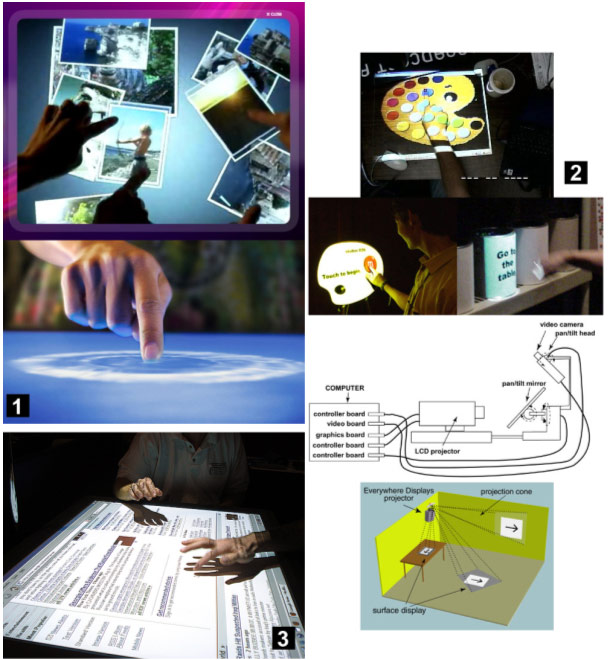
Alguns exemplos de dispositivos com interface Pós-WIMP: o Smartphone iPhone possui capacidade combinada de display e input da tela, através de toque, que pode ser manipulada por vários dedos, toques e gestos intuitivos, trazendo a possibilidade de rotação e seleção de elementos da interface de uma só vez; facilidade que não é possível através de um único ponteiro ou mouse – característica de interfaces WIMP.
O computador Microsoft Surface, da Microsoft, coloca a capacidade de entrada e saída em um grande dispositivo em formato de mesa que acomoda toques e gestos e reconhece objetos físicos dispostos sobre ele. O DiamondTouch Table, da Mitsubishi Electric Research Laboratories (MERL), é um display ativado por toque e gesto que suporta colaboração em pequenos grupos e é capaz até mesmo de saber quem está tocando nele.
O Everywhere Displays Project, da IBM, funciona através da instalação de projetores em um ou mais locais de um quarto normal e projeta imagens de “telas de toque” sobre superfícies comuns, tais como mesas, paredes ou o chão. Câmeras de vídeo capturam imagens de usuários tocando em várias partes da superfície e enviam esta informação para ser interpretada por um computador. As telas de toque não contêm qualquer componente eletrônico – na verdade, nenhum componente de computador – e por isso podem ser facilmente movidas e reconfiguradas (COMPUTERWORLD, 2008).

Figura 10 – 1. Microsoft Surface, 2. Everywhere Display, 3. DiamondTouch Table
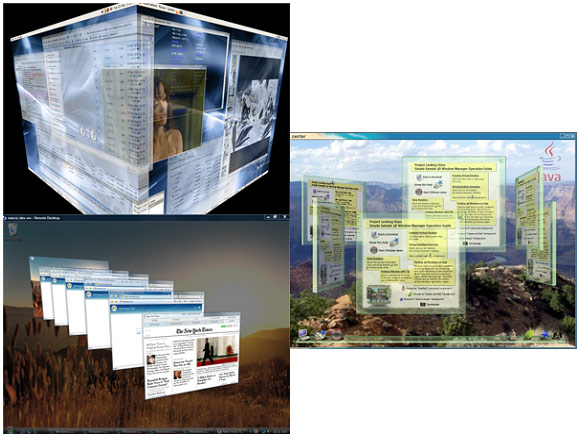
Janelas de gerenciamento 3D como o Compiz[13], Desktop Window Manager[14] e LG3D[15] são relacionadas ao modelo Pós-WIMP. Essas interfaces são conhecidas por sua utilização em dispositivos que possuem aplicativos com finalidade de modelagem e/ou simulação de ambientes imersivos 3D, como o Google Earth e Second Life. A qualidade dessa imersão, ou grau de ilusão, depende da interatividade e realismo que o sistema é capaz de proporcionar.

Figura 11 – Interfaces Pós-WIMP – Compiz, DWM e LG3D
Atualmente, existem diversas plataformas para desenvolvimento de aplicativos para dispositivos móveis, os mais conhecidos são Symbian OS, Windows Mobile, RIM Blackberry, iPhone OS, Linux e Palm Os.

Figura 12 – Interface do Windows Mobile 6 (Microsoft, 2008)

Figura 13 – Interface do smartphone iPhone (Apple Inc., 2007)
[1] Máquinas baseadas na invenção de Turing como Mark I (Computador eletromecânico construído em 1939 para fins de cálculo de tabelas para uso na navegação. O projeto foi uma parceira entre a Universidade de Harvard e a Marinha dos Estados Unidos da América) e ENIAC (Electronic Numerical Integrator Analyzer and Computer, desenvolvido em 1945 para ajudar as tropas aliadas durante a segunda Guerra Mundial, porém, devido ao atraso de sua construção acabou sendo utilizado durante a Guerra Fria contribuindo no projeto da bomba de Hidrogênio. A programação do ENIAC era feita através de 6.000 chaves manuais. A cada novo cálculo era preciso reprogramar várias destas chaves. O resultado era dado de forma binária através de um conjunto de luzes.) (RAYMOND, 2004, Online)
[2] Computador de grande porte, dedicado normalmente ao processamento de um volume grande de informações. Os mainframes são capazes de oferecer serviços de processamento a milhares de usuários através de milhares de terminais conectados diretamente ou através de uma rede.
[3] TeleType (telex ou teletipo), marca registrada da Teletype Corporation, usada para indicar uma série de teleimpressoras. Padrão que habilita o PC a trabalhar como um terminal básico tipo telex (ou seja, emular um teletipo).
[4] Windows 1.01 era uma Interface gráfica bidimensional para o MS-DOS. Era necessário o MS-DOS 2.0, 256 KB RAM e um disco rígido. Na época, o MS-DOS só conseguia suportar 1 MB de aplicações. Era uma primeira tentativa de criar um sistema multitarefa.
[5] Originalmente desenvolvida para ser uma máquina para jogos, o Amiga possuia 4 canais stereo de som, Drive 880k 3 ½ de disquete e vídeo com exibição de até 4096 cores.
[6] X é um protocolo e seu software associado possibilita o emprego de uma Interface gráfica com o conceito de janelas
[7] Interface gráfica primária para o sistema operacional Unix e a GUI padrão da indústria. É também um conjunto de ferramentas gráfico para construção de Interfaces gráficas no sistema X Window no Unix ou qualquer outro sistema compatível com o POSIX.
[8] PDA – Personal Digital Assistant. É um computador de mão. O PF-3000 da CASIO, lançado em maio de 1983, é considerado um dos primeiros PDAs, mas o termo foi utilizado pela primeira vez em 1992 por John Sculley, então CEO da Apple Computers, para se referir ao dispositivo Newton.
[9] Smartphone – Os “telefones inteligentes” são destinados aos usuários avançados que demandam necessidades específicas. Permite uma gama de personalização maior, como a instalação de um software para a equipe de força de vendas de uma empresa. O primeiro Smartphone, Simon, foi lançado em 1992 pela IBM.
[10] Reduced Instruction Set Code (Conjunto Reduzido de Instruções de Código) – O conceito de processador RISC baseia-se na premissa de que será menos eficiente executar uma instrução complexa do que executar um conjunto de instruções simples equivalente.
[11] WIMP (Window, Icon, Menu, Pointing Device – Janela, Ícone, Menu, Mouse/Cursor). O termo foi criado em 1980 por Merzouga Wilberts, da Xerox, para classificar um estilo de interação que utilizava siglas.
[12] Computer-Aided Design (CAD), ou desenho auxiliado por computador, é o nome genérico de sistemas computacionais (software) utilizados pela engenharia, geologia, arquitetura e design para facilitar o projeto e desenho técnicos. No caso do design pode estar ligado a todas as suas vertentes (produtos como vestuário, eletroeletrônicos, automobilísticos, etc.), de modo que os jargões de cada especialidade são incorporados na Interface de cada programa.
[13] Compiz foi um dos primeiros gerenciadores de janelas que oferece aceleração OpenGL. O gerenciador permite que as janelas possuam efeitos visuais, como animações ao minimizar e uma área de trabalho em forma de cubo.
[14] O Desktop Window Manager (ou DWM) é uma Interface gráfica similar ao Aero que foi implementada no Windows Codename Longhorn. Seu sucessor é o próprio Aero.
[15] Sistema de gerenciamento de janelas em 3D, conhecido como Project Looking Glass, desenvolvido em linguagem Java sob a licença GNU.

